
1: Prestashop hosting – brug nu penge på det…
Det kan lynhurtigt blive dyrt at spare på webhotellet.
Det er absolut vigtigt at din Prestashop er placeret på det rette type webhotel med den rette kapacitet per shop og med nok CPU kraft og harddisk hastighed. Der er alt for mange der tror at de kan køre alt på et webhotel til en 20’er i måneden.

Efter vores professionelle mening, er grunden til at en Prestashop webshop kører langsomt, faktisk oftest fordi den ikke er skaleret til den mængde trafik du gerne vil have, eller som du allerede har.
Meget ofte er der sparet på et Prestashop webhotel – og det kan faktisk langt hen ad vejen komme til at koste dig rigtigt mange penge på webshoppens besøgstal – fra organiske søgeresultater. Eksempelvis vil Google ofte nedrangere enhver hjemmeside og dermed også Prestashops, der har en meget lang svar tid. Det kan du dog ganske let selv optimere på – ganske simpelt ved at hive pungen af lommen og købe et større webhotel (eller større pakke der hvor du allerede er hostet).
En webserver der periodisk kører hurtigt (udenfor peak tider) og når der er travlt – kører langsomt, er ofte et tegn på et for langsomt webhotel. Det koster dig ikke kun ordrer – men også placeringerne i Google.

Det kræver ganske sjældent en udvikler at opgradere webhotellet til din Prestashop – dog kan der være noget arbejde i at flytte fra et webhotel til andet sted. Det hjælper vi dog med en hel del gange om året for flere kunder, dog oftest også i forbindelse med opgradering til en anden Prestashop version.
Server software: Vi vil anbefale at du vælger et webhotel med eksempelvis nginx som http server software fremfor Apache, nginx er i rigtigt mange tilfælde out of the box – langt hurtigere end eksempelvis Apache.
2: Overvej grundigt hvilke Prestashop moduler du har…
Du bør grundigt overveje hvilke Prestashop moduler der er installeret i din shop, også de inaktive moduler der ikke nødvendigvis er “aktiveret” i shoppen. Eventuelt få udviklet dit eget prestashop modul.
Du vil nemlig ofte opleve, at shoppens administrationspanel kan blive ganske alvorligt langsom, hvis du har for mange aktive og selv inaktive Prestashop moduler.
Bruger du dem alle og har du aktiveret de enkelte hooks rundt i prestashoppen? Virker de aktivt på shoppen, eller har du dem egentlig bare til at ligge som en rodet bunke ledninger i maskinrummet.

Essensen er at selv aktiverede moduler, der ikke bruges – alligevel ofte lægger seriøst beslag på ressourcer i systemet. Vi har flere gange optimeret shops med loadtider helt vildt meget, bare ved at deaktivere og slette kundernes ubrugte moduler – der egentlig aldrig har været i brug, og som blev installeret af en Prestashop Cowboy helt uden grund.
Prestashop moduler med hooks på siden indlæses også selvom de er installeret – også selvom de ikke rigtigt bruges – og lægger stort beslag på ram og CPU ressourcerne. Mange moduler lavet et hook på produkter. Du har måske fem der er installeret på din shop, der egentlig kan det samme, for at kun bruge en af dem – men de indlæses alle sammen og lægger derfor beslag på systemets kapacitet. Ryd nu bare op… Husk dog at beholde dit avecdo Prestashop modul.
For mange kunder – kan det eksempelvis være at de har prøvet fire eller fem forskellige moduler til at sætte en facebook pixel ind på siden – og endelig har fundet det der virker. Men de glemmer at afinstallere og fjerne de Prestashop moduler der aldrig kommer i brug.
3: Shoppens indstillinger i forhold til det tema du bruger
Du bør se efter om dine shop indstillinger er rigtige i forhold til det tema du bruger, således at det er optimeret mest muligt, da det har indflydelse på hastigheden.
Dermed kan du komprimere eksempelvis javascript og css filer, så kan serveren cache / sammensætter dem i kun i en fil (en af hver). Dette kan du dog ofte kun, hvis temaerne er bygget rigtigt op og af en erfaren udvikler. Ellers er det tid til at få fat i en professionel prestashop udvikler.

Et tema har prædefinerede størrelser, så ens billeders størrelser skal stå i forhold til de billedstørrelser og definerede betingelser der bliver brugt i temaet.
Et tema har som regel en masse tilknyttede Prestashop moduler, og der skal man vurdere om modulerne egentlig er nødvendige som nævnt i pkt. 2, for den funktionalitet som man gerne vil have i sin shop generelt.
I de fleste tilfælde er moduler der følger med et tema, til gengæld ganske dårligt bygget, da de er lavet af en designer i stedet for en backend udvikler, og dermed er modulerne ikke optimeret til at bruges i de respektive versioner af Prestashop. Dermed kan der være andre moduler som er langt bedre optimeret end standard modulerne, og som kun leverer den funktionalitet som man netop har brug for – og dermed ikke lægger massiv beslag på alle systemets ressourcer.
De moduler du bruger, bør du altid sikre, at hvis der bruges nogle former for javascript eller css, at de bliver tilføjet rigtig. Det betyder at de bliver taget med, når din hastighedsindstillinger bliver taget med i bygningen af filerne, så hjemmesiden vises rigtigt.
Dermed undgår du at der ikke tilføjes alt for mange javascript/css filer, da det har stor indflydelse på hastigheds oplevelsen på din Prestashop.
4: Billederne bør optimeres rigtigt i Prestashop
Indstillingerne på billederne skal stå rigtigt. De skal være komprimeret tilstrækkeligt, så de ikke fylder for meget men ikke for meget så de mister alt kvaliteten. Optimeringer af billeder har en ret stor indflydelse på hvor hurtigt siderne indlæses.

Hvis du kigger på temaet, så er der nogle standard billedstørrelser som temaet bruger. Dem bør du sørge for er indstillet korrekt. Derudover bør du sørge for at billederne bliver komprimeret i en tilpas størrelse, så de fylder mindst muligt. Produkt billedernes miniaturebilleder behøves ikke være i særlig høj opløsning.
Du bør tænke over hvilke billeder man lægger op og hvor i din Prestashop Det kan f.eks være i billede slider, cms og på ens blogindlæg. Du som shop ejer tænker muligvis ikke over billedernes indlæsning tid – fordi de er cachet på din computer. Det kan nogle gange godt betale sig lige at bruge Pagespeed Insights eller andre systemer til at checke produktsiden du lige har lavet.
Desuden er der ret stor chance for at du sidder på en ret massiv internetforbindelse og opdaterer din shop – der betyder up og download af billeder ikke ret meget – men det gør det altså på en mobiltelefon eller når man er på mobildata på vej hjem i bussen / toget.
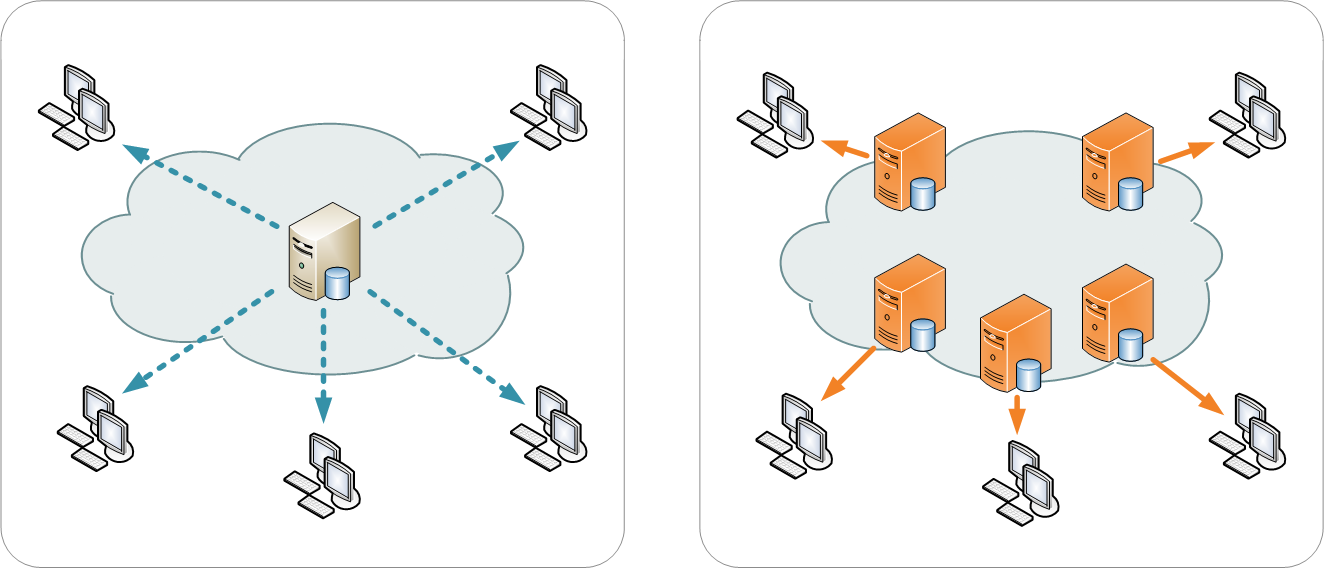
5: Overvej et CDN (Content Delivery Network) til dine billeder
Det er en stor fordel at bruge CDN til ens billeder (Statisk indhold), det vil sige billeder, pdf filer osv.
Når du vælger at bruge en CDN udbyder til din Prestashop, leveres alle dine billeder og statiske filer fra et andet domænenavn som computeren i sig selv kender og ved hvordan den skal fortolke. Og på den måde spare brugeren mængden af tid som man skal bruge på at lave et opslag for at finde dette indhold, desuden kan de fleste nutids browsere sagtens indlæse ting asynkront – dvs at flere billeder / filer indlæses samtidigt, i stedet for at din shop indlæser dem i kø efter hinanden.

CDN udbydere har nogle ganske specielle indstillinger på deres systemer, som gør at når folk først har hentet indholdet, så skal de ikke hente det igen med mindre der er lavet ændringer, dermed kan CDN gemme filerne med cache og uden cookie’s sat. Cookies gør en forskel, for hvis CDN er såkaldt “cookieless” behøver din browser ikke undersøge sine lokale filer og kigge efter om der ligger en cookie der skal forholde sig til.
 Tom Frank Christensen
Tom Frank Christensen
Stifter af avecdo and ejer af Modified Solutions
Har været udvikler siden 1996, og har gennem år lavet optimeringer af IT systemer. avecdo opstod, som en del af vores kunders behov for optimeringer også. Jeg har blandt andet også virksomheden Modified Solutions, der er beliggende i Viborg på samme adresse som avecdo 🙂

