1: PrestaShop Hosting – Invest In It Now...
Cutting corners on web hosting can quickly become expensive.
It is absolutely crucial that your PrestaShop is hosted on the right type of web hosting with the appropriate capacity per shop, sufficient CPU power, and hard disk speed. Many mistakenly believe they can run everything on a cheap hosting plan for a few dollars a month.

In our professional opinion, the main reason a PrestaShop webshop runs slowly is often due to it not being scaled for the amount of traffic you want or already have.
Frequently, corners are cut on PrestaShop hosting, and this can significantly impact your website’s traffic, particularly from organic search results. For example, Google tends to downgrade any website, including PrestaShops, with a very long response time. However, you can easily optimize this by investing in a larger web hosting plan or upgrading to a higher-tier package with your current hosting provider.
The PrestaShop Engine: A web server that runs quickly periodically (outside of peak times) and slows down when there’s a lot of traffic is often a sign of an inadequate hosting plan. This not only costs you orders but also affects your rankings on Google.

Upgrading your hosting plan for PrestaShop usually doesn’t require a developer, although there may be some work involved in migrating from one hosting provider to another. We assist with this process multiple times a year for several clients, often in conjunction with upgrading to a new PrestaShop version.
Server Software: We recommend choosing a hosting provider with server software like Nginx instead of Apache. Nginx, in many cases, is out-of-the-box much faster than Apache.
2: Carefully Consider the PrestaShop Modules You Have Installed...
You should carefully consider the PrestaShop modules installed in your shop, including the inactive ones that may not necessarily be “activated” in the shop. Consider developing your own PrestaShop module if needed.
PrestaShop Modules: You may often find that the shop’s admin panel can become quite sluggish if you have too many active and even inactive PrestaShop modules.
Are you using all of them, and have you activated the individual hooks throughout PrestaShop? Are they actively contributing to the functionality of the shop, or are they just lying around like a tangled mess of wires in the engine room?

The essence is that even activated modules, if not used, can still significantly consume system resources. We have optimized shops with greatly reduced load times by simply deactivating and removing customers’ unused modules that were never in use and were installed by a PrestaShop enthusiast without a valid reason.
PrestaShop modules with hooks on the page are loaded even if they are installed, even if they are not actively used, placing a considerable burden on RAM and CPU resources. Many modules create a hook on products. You may have five installed on your shop that essentially do the same thing, but only one is in use. However, they all load and, therefore, consume the system’s capacity. Just clean up… Remember to keep your avecdo PrestaShop module.
For many customers, it could be that they’ve tried four or five different modules to integrate a Facebook pixel on the site and have finally found one that works. However, they forget to uninstall and remove the PrestaShop modules that are never used.
3: Store Settings in Relation to the Theme You're Using
You should check whether your store settings are correct in relation to the theme you’re using, ensuring optimal optimization for speed.
This involves compressing, for example, JavaScript and CSS files, allowing the server to cache/combine them into just one file each. However, this can often only be achieved if the themes are well-structured and built by an experienced developer. Otherwise, it’s time to seek the assistance of a professional PrestaShop developer.

A theme comes with predefined sizes, so your image sizes should correspond to the image sizes and defined conditions used in the theme.
Themes usually come with various associated PrestaShop modules, and you need to evaluate whether these modules are necessary, as mentioned in point 2, for the functionality you want in your shop in general.
In most cases, modules that come with a theme are poorly built because they are created by a designer rather than a backend developer. Consequently, these modules are not optimized for use in the respective versions of PrestaShop. There may be other modules that are much better optimized than the standard ones, providing only the functionality you need and thus not placing a massive burden on all of the system’s resources.
For the modules you use, always ensure that if there are any forms of JavaScript or CSS, they are added correctly. This means including them when your speed settings are incorporated into the file construction, so the website displays correctly.
This way, you can avoid adding too many JavaScript/CSS files, as it significantly impacts the speed experience on your PrestaShop.
4: Images Should be Properly Optimized in PrestaShop
The settings for images need to be correct. They should be compressed adequately to avoid taking up too much space but not so much that they lose all their quality. Image optimizations have a significant impact on the loading speed of pages.

If you look at the theme, there are some standard image sizes that the theme uses. Ensure these are set correctly. Additionally, make sure the images are compressed to an appropriate size to minimize file size. Product image thumbnails do not need to be in very high resolution.
Consider where in your PrestaShop you place images. This could be in a image slider, CMS, or in your blog posts. As a shop owner, you may not always think about the loading time of images because they are cached on your computer. It can be worthwhile to use tools like Pagespeed Insights or other systems to check the product pages you have just created.
Furthermore, there is a high chance that you are using a substantial internet connection and updating your shop, which means uploading and downloading images doesn’t matter much. However, this is not the case when using a mobile phone or when on mobile data on the bus/train.
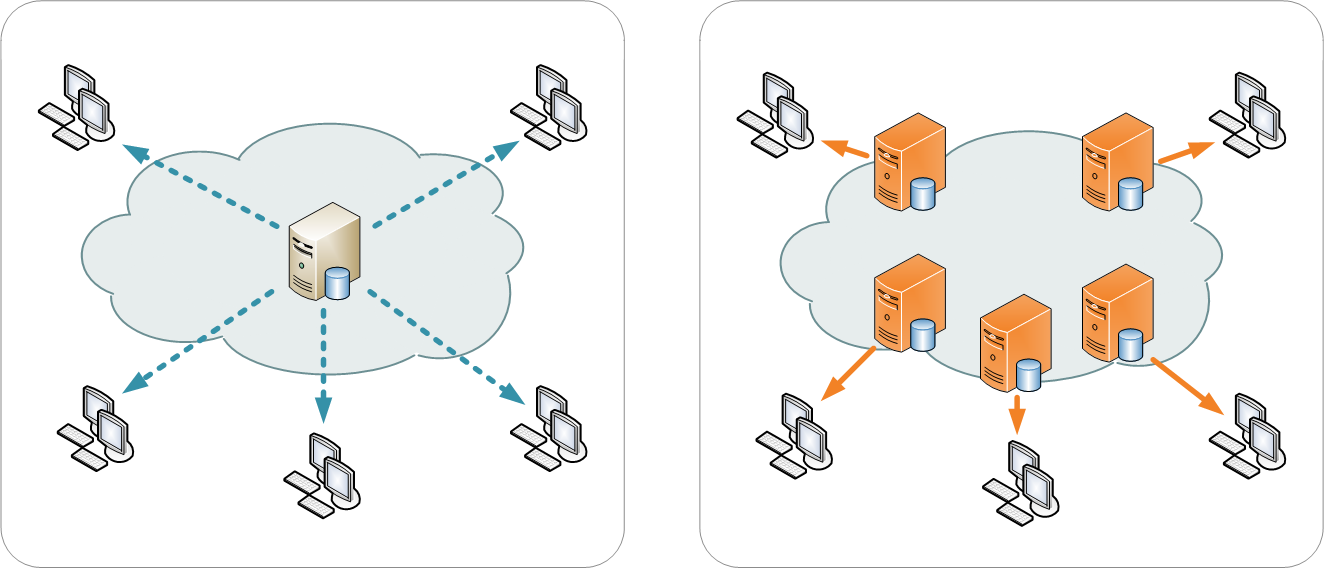
5: Consider Implementing a CDN (Content Delivery Network) for Your Images
Utilizing a CDN (Content Delivery Network) for your images (static content) such as pictures, PDF files, etc., can offer significant advantages.
When you opt for a CDN provider for your PrestaShop, all your images and static files are delivered from a different domain name that the computer recognizes and knows how to interpret. This saves the user the time it would take to look up this content. Additionally, most modern browsers can load things asynchronously – meaning multiple images/files load simultaneously, rather than your shop loading them in a queue.

CDN providers have specific settings on their systems that allow content to be cached, and once users have fetched the content, they don’t need to retrieve it again unless changes have been made. This enables CDNs to store files with cache and without cookies. Cookies make a difference because if a CDN is “cookieless,” your browser doesn’t need to check its local files to see if there’s a relevant cookie.
 Tom Frank Christensen
Tom Frank Christensen
Founder of avecdo and Owner of Modified Solutions
Having been a developer since 1996, I have years of experience optimizing IT systems. avecdo emerged as a response to our clients’ needs for optimizations. I also own Modified Solutions, located in Viborg at the same address as avecdo 🙂

